The Open Graph settings for your articles in NeetoKb, if specified, will transform your article URLs into rich objects within the social graph.
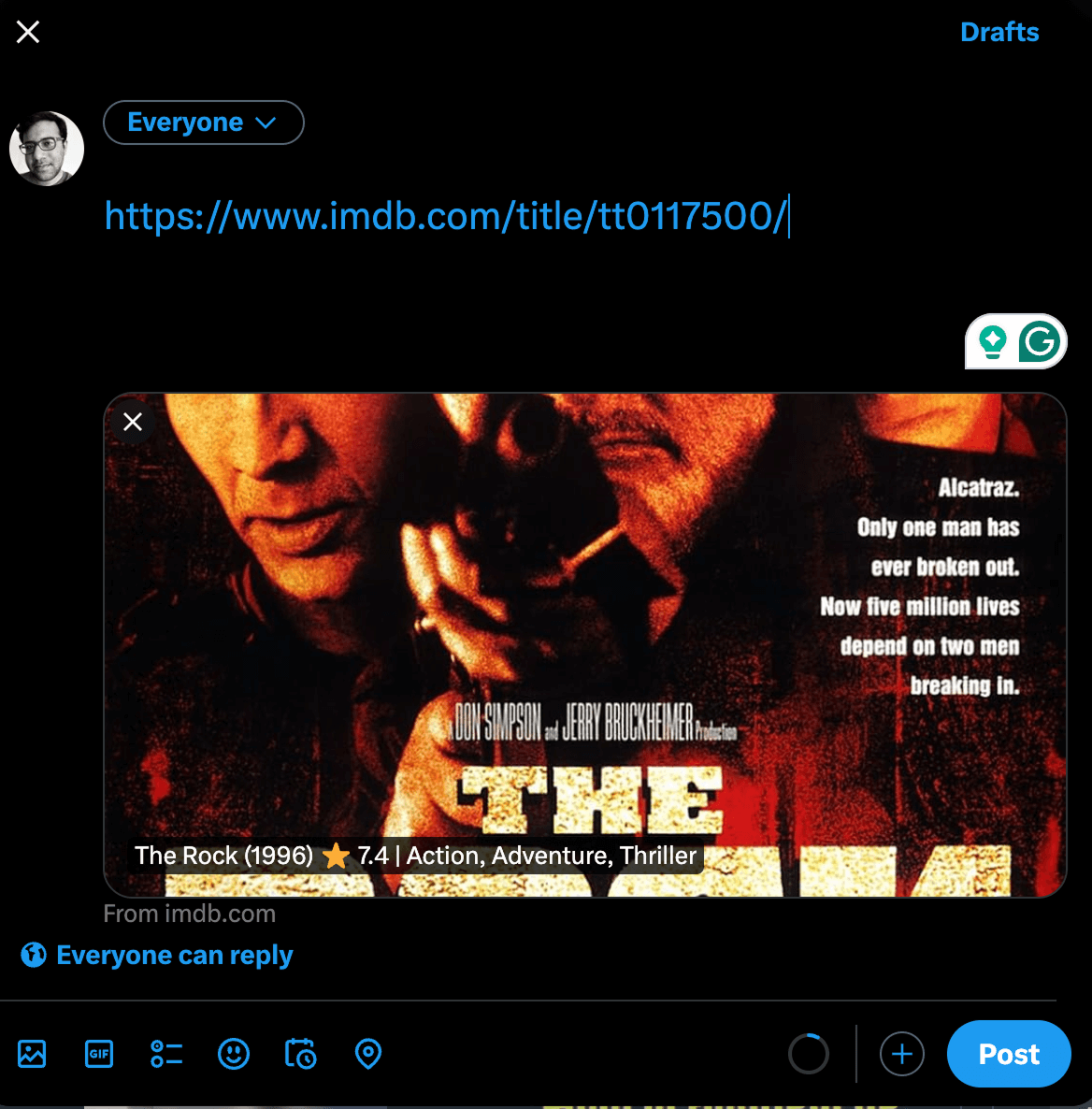
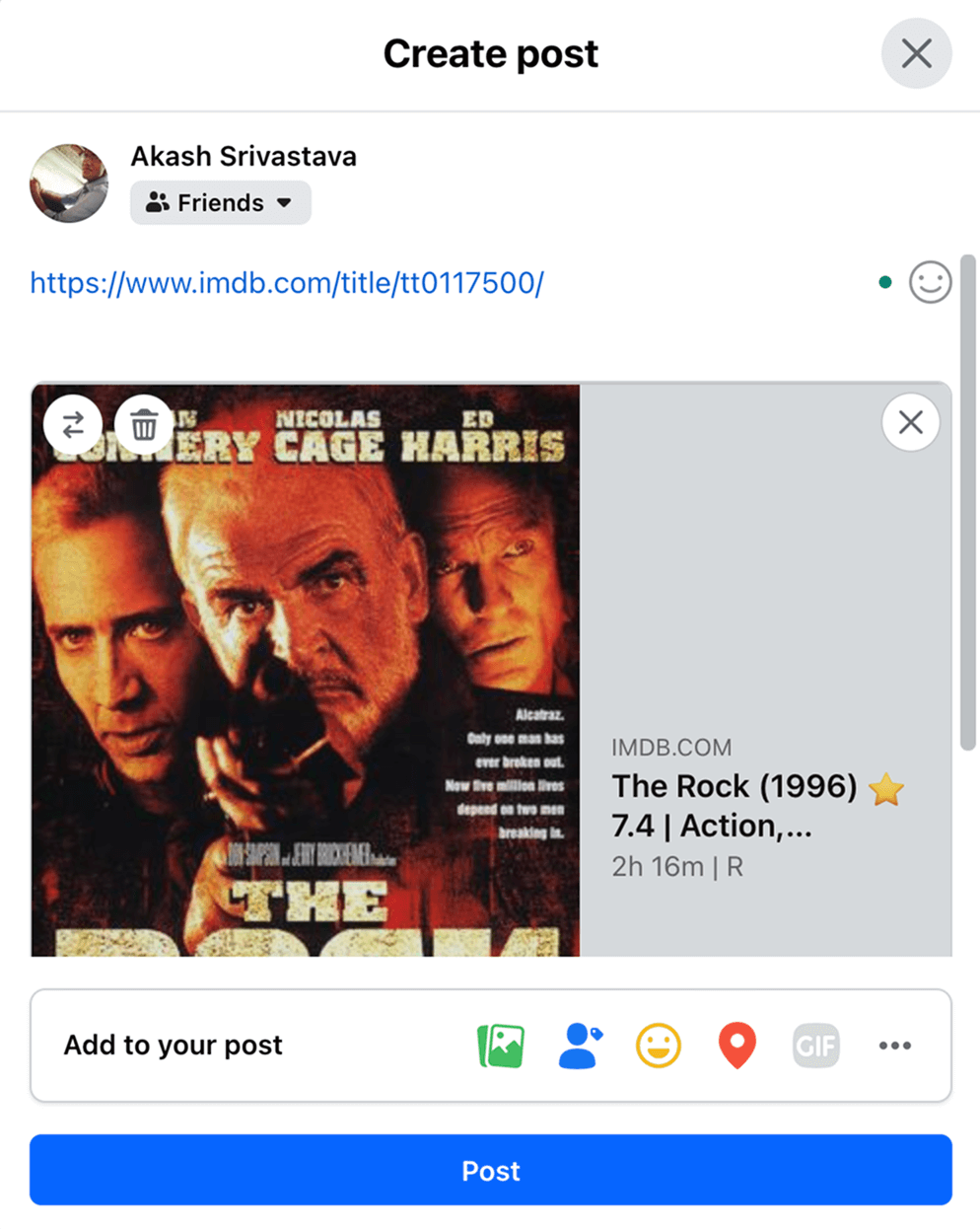
In simpler terms, as far as UI is concerned, if you share a link to your NeetoKb article URL that has the correct Open Graph settings on Twitter, Facebook, LinkedIn, or other social media platforms, the link will not just be a simple HTML anchor tag. Instead, it will become a clickable object that reflects the style of the website where it appears, complete with a recognizable title, description, and image.
Moreover, this enhances the link to your article, aligning its schema with that of other top-level resources on the social media site where you're posting. This improvement allows for better individual parsing by indexing logic. For example, if you share a NeetoKb article with specified Open Graph settings on Facebook, it will share the same indexing-related properties as a Facebook post or a Facebook Photo.
More about Open Graph Protocol can be read here.
Open Graph settings offered by NeetoKB:
Open Graph Title: The title of your article as it should appear within the clickable link on places where it is posted.
Open Graph Description: The description of your article should appear alongside the title.
Open Graph Image: The image that will represent your article.
.png)
.png)